
Webカメラを回す装置を作った
4連休のラスト1日、家でまったりオリンピックを見てたのと、積んでいた漫画を消化してただけで特に何も作ってなかったので、ふと思いたって、webカメラを回転して向きデバイスを作ることにしました。
■装置を作る
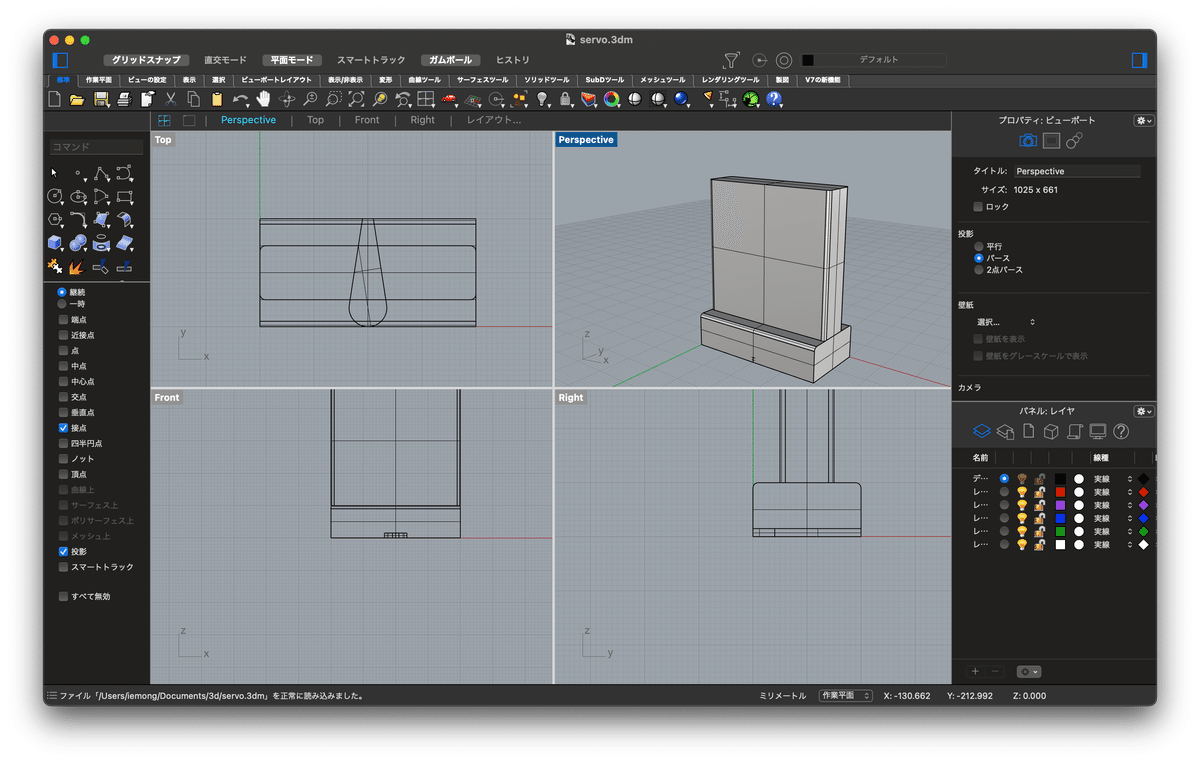
iPadで適当に図面を書いて、シュッとモデリングしました。
最近少しだけ、Blenderを修行したんですが、寸法や位置をばっちり決めるモデリングツールとしてはちょっと使いづらく感じていたので、 Rhinocerosを使ってみることにしました。(とりあえず体験版で遊んでいます。)


↑の画像のような感じにモデリングをして、あとは3Dプリントします。
出来上がったパーツにサーボモーターを埋め込んだり、サーボホーンとパーツを接着剤でくっつけたり、Webカメラをひっかけたりすれば、装置の完成です!


■プログラムを書く
次にサーボモーターを制御するプログラムを書いていきます。デバイスはObnizを使いました。ObnizはJavaScript等で開発できるIoTデバイスです。Webフロントがメインの自分にはとても重宝しています。

↑のようなサイトを適当に作り、スライダーの値をObnizに送信して、サーボモーターの角度を制御できるようにします。これでプログラムの方も完成しました!
以下にURLを貼っておきます。
■できたもの
■気づき
実際に使ってみたんですが、制御用に作ったサイト実は誰でもアクセスできてしまうので、MTG中に第三者にカメラの向きを変えられるという事案が発生しました。
あと、自分が操作していない時に動くと、ポルターガイスト味があるなと思いました。
それと、勢いよく動かすと机からズレるので、何かしら固定する必要があるなと思いました。
