
石をIoT化した話
戦国系フロントエンドエンジニアの iemong です。6月にnoteに入社して半年経ちました。自分は例年、会社のアドベントカレンダーで業務と全く関係ないものを作って、師走感を感じるのがスキなので、今回もその発表をします。
この記事は「noteのみんなAdvent Calendar 2021」15日目の記事です。
背景
前述した通り、自分は6月にnoteに入社しました。
そして、社内LTで自己紹介も兼ねて過去につくったものを発表したところ、そのまま以下の記事を書いていただけました。ありがたい。
で、この記事で石を作ってるカミングアウトをしたのですが、「これ作らないと、年越せないんじゃないか?」と急に不安になり、社内のアドベントカレンダーまでに作ることを決心しました。11月の終わりくらいからいそいそと作り始めました。
つまり、時間が無い人のために、この記事を一言で表すと
「石の上にも三年」を体感できるIoT石を作ってみた
になります。
ちなみに、石の上にも三年を辞書で調べると以下のように書いてありました。
冷たい石の上でも、三年もすわり続けていれば石が温まってくる。最初は辛くとも、三年も辛抱すれば報われることのたとえ。
石を作る
石について調べる

こちらが約3年前、途中まで作った自分の手持ちの石になります。発泡スチロールを削って、モルタルを貼り付けました。これをいい感じに乗りたくなる石にしようと思います。
まず、どうやって作るかを調べました。
必要な材料はモルタルなのは覚えてたので、YouTubeで「モルタル 岩」とかで検索しました。すると、それっぽい動画を投稿しているクリエイターさんがいたので、お昼を食べながら何回か見ました。
材料を調達する
Amazonでモルタルを調達しました。他にも左官とトロ舟が必要ですが、我が家には既にありました。
モルタルを盛る
これが一番大変な作業です。最も作る意思が求められます。
ツナギを着るところから始めないといけないので、モチベーションをあげるのが大変です。流石に平日の仕事終わりにツナギを着る元気はなかったので土曜日の朝にベランダでペタペタ貼っつけました。盛り過ぎたところは、普通に垂れるので、ダンボールなどで床に養生することをオススメします。

ドラえもんの恐竜の映画に出てくるピー助の卵を彷彿とさせる見た目と重量でした。これが乾くまで待ちます。
1日待っても、あまり乾かなかったので、グラファイトヒーターを数時間当てたら、速攻で乾いてました。流石グラファイトヒーター。

仕上げに汚いところをこそぎ落として、表面保護用のスプレーを噴きました。表面保護スプレーを噴かないと逆に触った時に手が汚れます。噴きましょう。側面に百均で見つけた乾燥ゴケを貼ったらそれっぽくなりました。

システムを作る
ここから段々、プログラミングの話になっていきます。
IoT石の開発
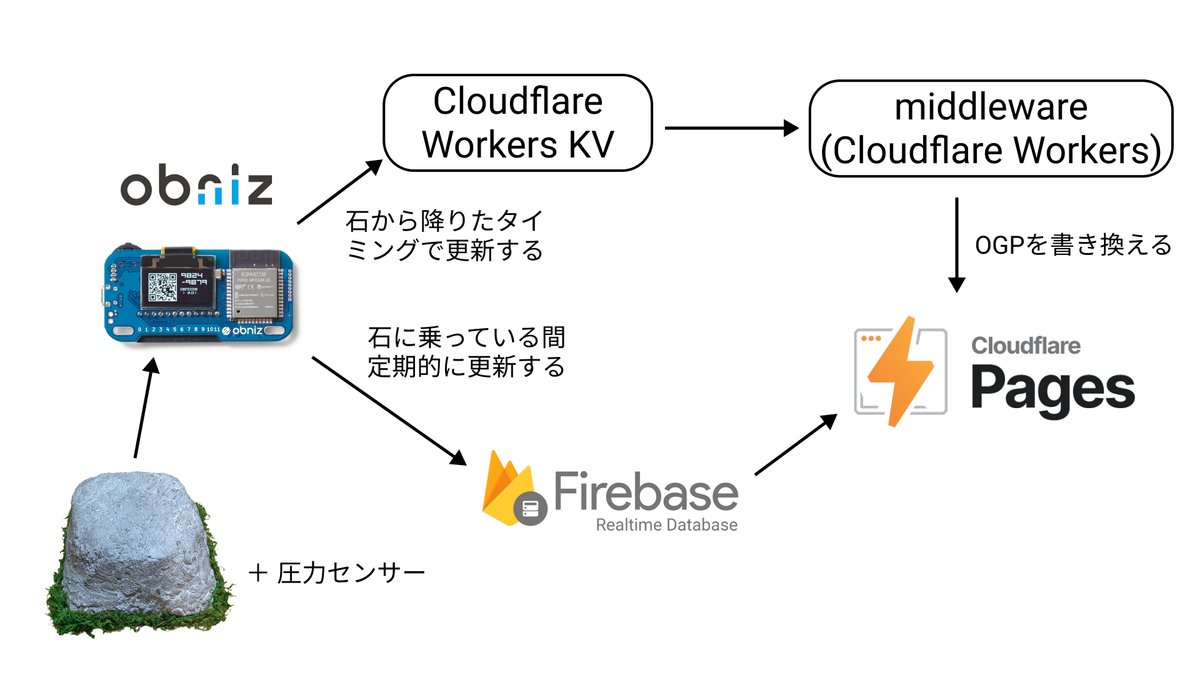
今回は、obniz Boardという、JavaScriptなどで制御できるIoTマイコンボードを使用しました。obnizに圧力センサーを取り付けて、石の裏に貼り付けます。

圧力センサーの値を取得することで、石に乗っている間の時間を計測ができるようになります。
乗っている時間を保存するDBとして、Firebase Realtime Databaseを使いました。プログラム起動時に、Realtime Databaseからこれまで乗った時間を取得し、乗ってる間は1秒間隔くらいで、時間を更新してRealtime Databaseをupdateしています。
Web Appを作る
あとは SPAをざっと作るだけなので、大分気持ちが楽になりました。今回はSvelte + Windi CSSで作った静的ページをCloudflare Pagesでホスティングしました。

まだ、3分2秒しか乗っていないので、3年分の円グラフが限りになく0%に近いですね。
フロントエンドエンジニアっぽさを出す
蛇足なんですが、フロントエンドエンジニアっぽさを出したくなったのとCloudflare Pagesで色々遊びたかったので、metaのdescriptionを動的に出してみました。
石を降りた時タイミングでCloudflare Workers KVに乗った時間をCloudflareのAPIで書き込み、ページを表示前にmiddlewareでdescriptionを書き換えてレンダリングするようにしました。

↑こちらサイトになります。
時々、カウントが増えていると思います。運が良ければ、ほぼリアルタイムでカウントアップするサイトが見られるかもしれません。
完成
これで「石の上にも三年」を体験できるIoT石が完成しました。
DEMO動画を置いておきます。
3年経ったらどうなるの…
3年経った時のギミックはまだ作ってないので、ある程度石に乗ってから、色んな人にアイデアをもらったりして、開発再開しようかなというお気持ちです。
多分、何かしら報われるんだと思います。
終わり
